ぼくは今、ダンス動画を紹介するサイトを運営しています。
一般的にはまとめサイトとか、キュレーションサイトという風に呼ぶのでしょうか。
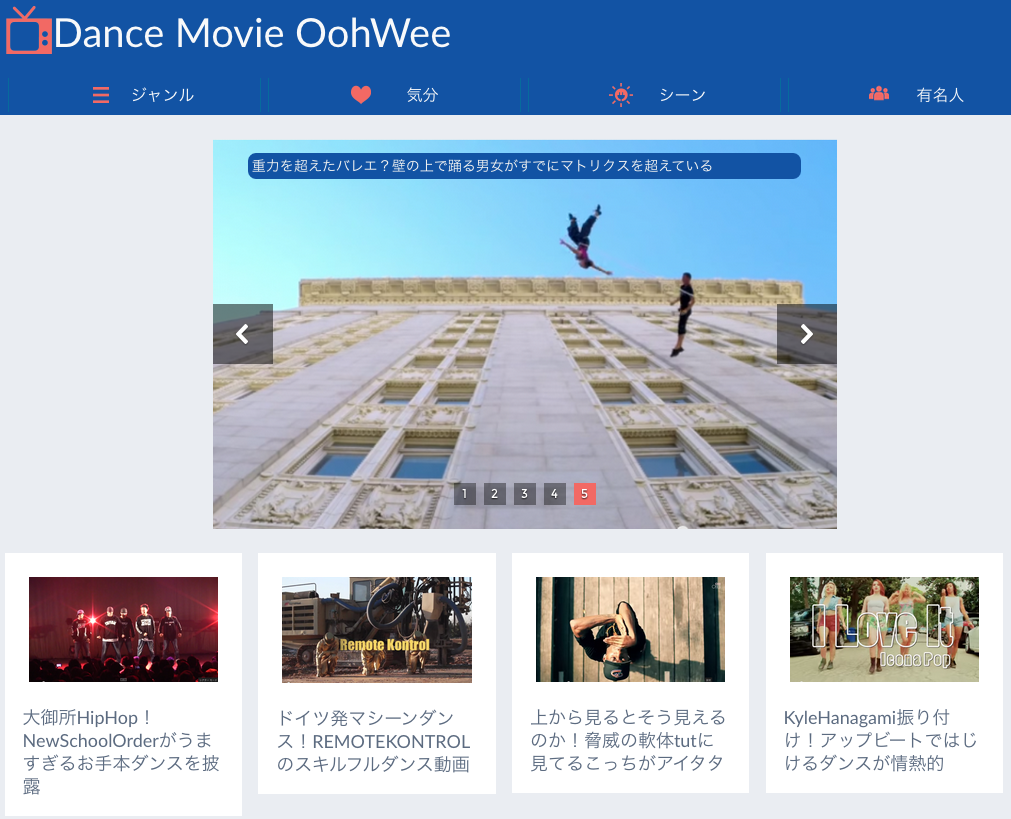
それがこのサイトです。
このサイトはWordPressにbonesというテーマをインストールし、このテーマをカスタマイズすることで構築しました。
構築する上で色々勉強になってことがあったので、この記事でお伝えしようと思います。
目次
bonesでサイトを構築した理由
ぼくはhtmlやcssの勉強もかねてサイトを構築したいと考えていたので、カスタマイズすることが前提のテーマを選択しようと思っていました。
そんな時に参考にしたのがこのサイトです。
ここでbonesというテーマを見つけました。
色々調べてみると以下のような特徴があることが分かりました。
・カスタマイズの自由度が高い
・テーマ自体にガイドライン的な内容が含められており、
その内容に沿うことが勉強になる
・bonesを解説したブログがいくつかあり、参考となる情報が多い
これらの理由から、bonesを活用してサイトを構築することにしました。
WordPressの特徴を押さえる
bonesの解説かと思いきやWordPressの特徴の説明ですみません。
というのも、僕は今回WordPressを使ってサイトを作るのが初めてでWordPressの特徴も理解しながら構築を進めたのですが、最低限これは分かっていないとここから説明するbonesの特徴が分かりにくいかな、と思い、書きます。
よく理解されている方は読み飛ばしてください。
テーマとは
bonesはテーマだと何回も書いていますが、テーマが何か分からないぼくは、この理解から始めました。
wordpressにおいて、サイトの見た目や各ページの構成ルールはテーマ(テンプレートとも呼ぶ)の中で定義されており、テーマを変更することで対応する見た目やページの構成も変わります。
このサイトなど見るとわかると思いますが、wordpressではテーマをいくつでもインストールすることができ、管理画面上でテーマを切り替えることで即座にサイトの見た目やページ内の構成も変えることができるのです。
そのため、wordpressが格納されているフォルダにはその中にインストールした数だけテーマのフォルダがあります。
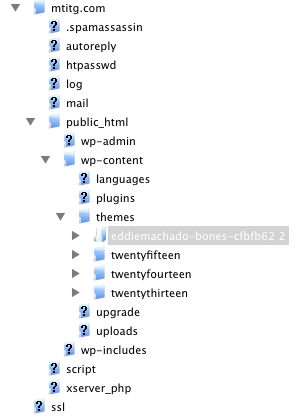
これが今ご覧になっているブログのファイル構成ですが、「themes」ファイルの中に4つテーマが格納されているのが分かります。
画面で選択されているのがブログのデザインを決めているテーマですが、このブログもbonesで構築しているためファイル名に「bones」の文字があります。
ちなみに、このブログのbonesは全くカスタマイズしない状態なのでbonesをインストールするとこのようなデザインのサイトができあがります。
さすがに見た目に飽きてきたので、テーマ変えました。
ページを生成するファイル
そしてそれらのテーマフォルダごとに「index.php」や「header.php」といったphpファイルが存在しています。
これらのファイルの組み合わせで、トップページやカテゴリページ、記事のページなどそれぞれのページが生成されるという仕組みです。
僕の文章だけだとよくわからないと思いますので、下記サイトなど参考にされるととてもよく分かると思います。
このようにどのphpファイルがページのどの部分を構成しているかを把握することで、bonesのカスタマイズの時にも正確に変更を行うことができます。
ページの種類に合ったphpファイルの選択
phpファイルが組み合わさっていろいろな種類のページが生成されるということですが、ここで疑問がでてきました。
「いったいどんなルールでそれぞれのページが生成されるの?」という疑問です。
bonesに用意される各phpファイルを解読していくうちに
・他のphpファイルを呼び出したり()
・記事の情報を呼び出したり()
しているなあ、ということは分かってきました。
しかし、それらのphpファイルのどれが呼び出されるのか、例えばページが存在していないときは404.phpが呼び出されますが、それをどう判断しているのか、など分からず、ぼくそんな指定全くしていないんだけど…といった具合に疑問が爆発したのです。
いろいろ調べていると、『テンプレート階層』という考え方に行き着きました。
これはどのページを生成する時にどのphpファイルが呼び出されるのかのルールを定義した考え方です。
下記サイトにこの解説がありました。
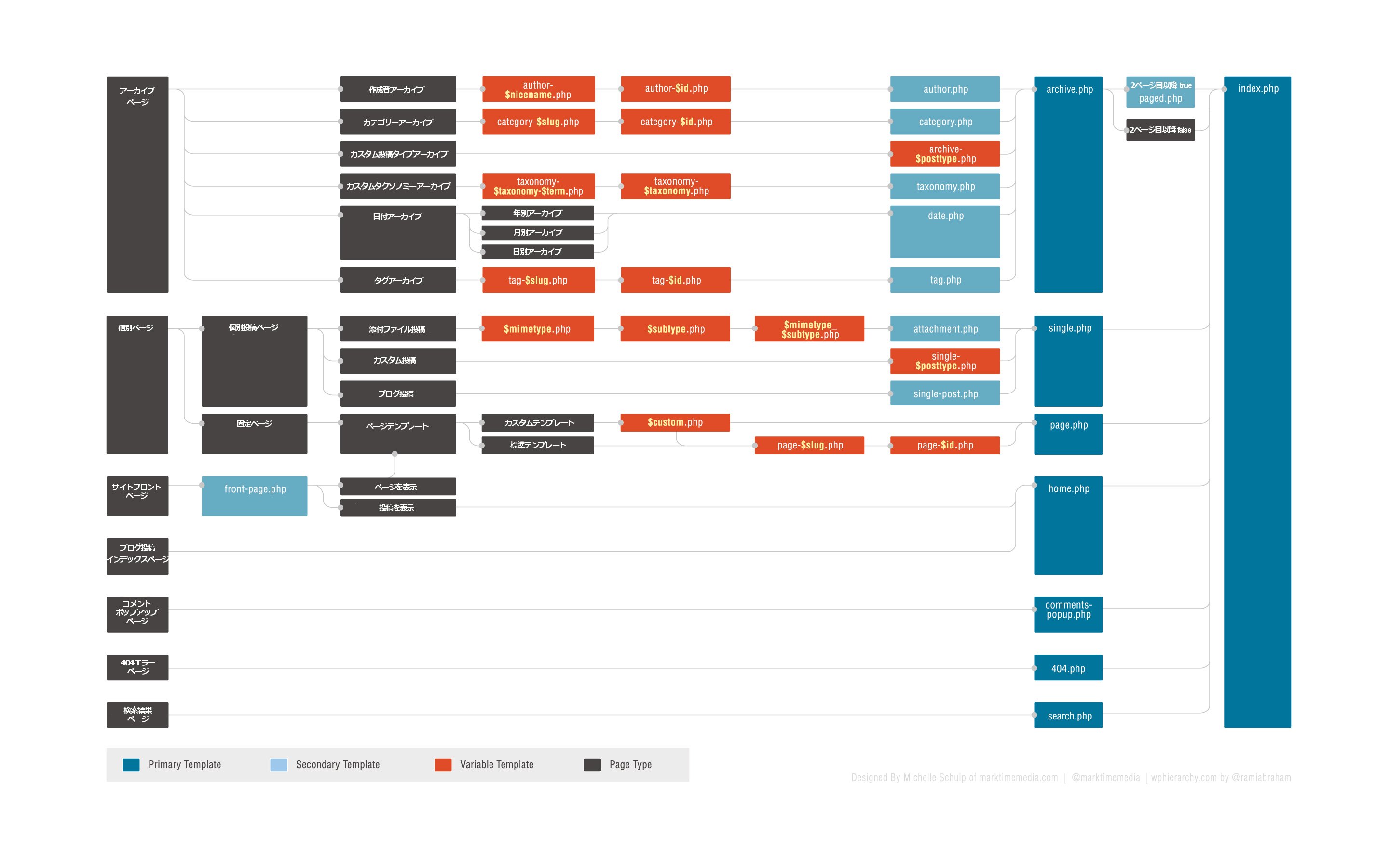
これがその説明の図です。

なるほど、目から鱗です。
WordPressはテンプレート階層の優先順位の高い順番にファイルを探して、最初に条件に引っかかったphpファイルを使ってページを表示しているようです。
最終的に何にも引っかからなかった場合、トップページである「index.php」を読み込むんですね。
とはいえ、この優先順位はどこのどのファイルで定義されているの?という疑問も残ったのですが、そこは人間が立ち入ることの出来ないwordpressの神が決めている領域、もしくはwordpressの仕様だ、という風にとらえて納得することにしました。
bonesの特徴を押さえる
cssではなくscss
これまでの内容を理解した上でbonesを解読しようとすると、phpファイルの部分は大体わかると思います。
ぼくが理解するのに苦労した部分は、主にデザインを決定するscssファイルです。
ここでhtmlとcssを中心に勉強してきたぼくには聞き慣れない「scss」という単語が飛び込んできました。
このサイトなど見てもらえればわかるんですが、要はscssとはcssの親戚です。
scssは普通にcssを書くときの手間をなるべく減らすような作りになっており、通常のcssですと
{ titleに関連するデザイン }
{ title と h1 に関連するデザイン}
という風にいくつも同じようなソースを書かないといけませんが、
scssですと、
{ titleに関連するデザイン
{h1 に関連するデザイン}
}
という風に入れ子にして記入することでソースを書く手間を減らすことができます。
少しプログラミング言語に似ていますね。
さらに、cssファイルは一つのみしか作れませんが、コンパイルすることで複数のscssファイルを一つのcssファイルを生成することができるので、scssファイルの変更の影響範囲を絞ることが可能です。
このcssファイルがテーマ毎のデザインを全て定義する「style.css」です。
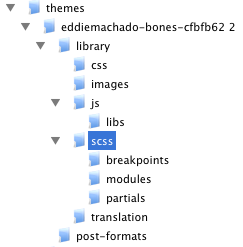
「style.css」ファイルは、themes/bonesのフォルダ/library/cssの中にあります。
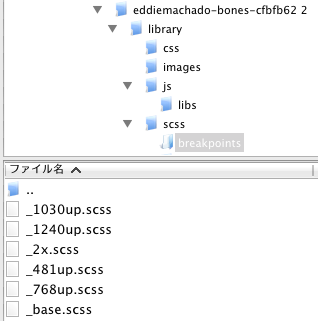
「breakpoints」フォルダ
このフォルダの中にはデバイスの画面サイズに合わせてページのレイアウトや文字のサイズをレスポンシブ対応させるためのファイルが格納されています。
個別の画面サイズに対応するためには「_2x.scss」から「_1240up.scss」の5段階、そして全てのサイズに共通するデザインは「_base.scss」というファイルで定義されています。
「_base.scss」ファイルには
「H1, H2, H3, H4, H5 STYLES」:hタグに関するデザイン
「HEADER STYLES」:ヘッダーのデザイン
「POSTS & CONTENT STYLES」:投稿とコメントのデザイン
といった形で、デザインを記載する範囲が明示的に区切られていますが、「_base.scss」ファイルのそれぞれの範囲を変更すると全てのデバイスに影響を及ぼすので、同じような書き方で「_2x.scss」から「_1240up.scss」のファイルに出来るだけ「_base.scss」ファイルと同じような書き方で追記することをおすすめします。
各scssファイルはコンパイルすることで「style.css」ファイルとして統合されると説明しましたが、統合される順番としては
「_base.scss」
↓
各デバイスに合わせた「_2x.scss」から「_1240up.scss」のどれかのファイル
という順番で統合されるので、各デバイスに合わせて定義したデザインが優先されるという作りのようです。
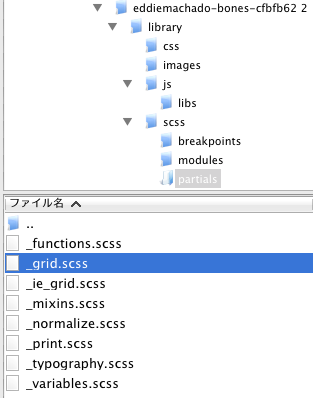
「_glid.scss」ファイル
bones解読のために生成されたhtmlをブラウザで見ていたのですが、cssのクラスでよくわからないものが多くありました。
それは「m-3of4」や「d-1of7」で、似たようなクラス名がたくさん出てくるのですが、どこで定義していて何を意味しているのか全く分かりませんでした。
そんな時に見つけたのがこの「_glid.scss」ファイルです。
ファイルを開いて検索をかけると、「m-3of4」などの定義が見つかりました。
そして、ファイルの最初にはbonesのエンジニアからのメッセージで
I’ve seperated the grid so you can swap it out easily. It’s called at the top the style.scss stylesheet.
とありました。
やっとわかりました。
これらのクラスは、htmlの各要素の幅を効率的に指定するためのものだったのです。
m:モバイル
t:タブレット
d:デスクトップ
A of B:A/B
を意味しており、例えば「d-1/4」なら
「デスクトップで表示するときはこの要素は親要素の1/4の幅を持たせる」
という働きをするのです。
「_variables.scss」ファイル
このファイルでは色などの変数が定義されています。
変数って何?という方はこのサイトを参考にしてみてください。
要するに、ある色とかフォントを変数に紐付けておいて、css上でその変数を用いてデザインを修飾する手法です。
これにより、例えば文字の色をサイト全体で変えたい、といった時でも「_variables.scss」ファイルで変数に対応する色を変更するだけで、css全体を書き換えることが出来るようになります。
サイトの規模が大きくなる程、作業が楽になるというわけです。
そして、サイト完成
これ以外にもbonesの特徴は多くありますが、ぼくがサイトを構築するために必要になった知識はこのくらいでした。
bones特徴の特徴をつかんだ上で出来たのがこのサイトです。
このブログとはかなりデザインが違うと思います。
実際にbonesを使ってみると、かなりカスタマイズがしやすい上にマルチでバイス対応などが簡単に出来ました。
bones、オススメです。